



We have seen how black-and-white images can be represented by a single matrix with entries given by 8-bit unsigned integers. (In other words, each entry is a value between 0 and 255, inclusive. The value 0 represents black and the value 255 represents white. The values in between represent various shades of grey.)
Let \(A\) be an \(m\times n\) matrix representing a black-and-white image. We will now look at how we can perform some basic image manipulations using matrix algebra on \(A\).
To flip an image upside down, all we need to do is to reorder the rows of \(A\) so that the first row becomes the last, the second row becomes the second last, and so on. We can do this using a sequence of row swappings. Consider the \(m\times m\) matrix \[M = \begin{bmatrix} 0 & 0 & \cdots & 0 & 1 \\ 0 & 0 & \cdots & 1 & 0 \\ \vdots & & \kern3mu\raise1mu{.}\kern3mu\raise6mu{.}\kern3mu\raise12mu{.} & & \vdots \\ 0 & 1 & \cdots & 0 & 0 \\ 1 & 0 & \cdots & 0& 0 \\ \end{bmatrix}.\] Note that \(M\) is a \(0\)-\(1\) matrix with ones on the diagonal from the top right to the bottom left and it can obtained from the \(m\times m\) identity matrix by reordering the rows so that the first row becomes the last, the second row becomes the second last, and so on. Then the image flipped upside down is represented by the matrix \(M A\).
Let us look at a small example to see what happens to the matrix when the image is rotated to the left by 90 degrees.
Suppose that \(A = \begin{bmatrix} 1 & 2 & 3 & 4 \\ 5 & 6 & 7 & 8 \end{bmatrix}\). What we want to end up with is the matrix \(B = \begin{bmatrix} 4 & 8 \\ 3 & 7 \\ 2 & 6 \\ 1 & 5 \end{bmatrix}\). Note that \(A^\mathsf{T}\) is \(\begin{bmatrix} 1 & 5 \\ 2 & 6 \\ 3 & 7 \\ 4 & 8 \end{bmatrix}\). To obtain \(B\), we can simply flip the matrix \(A^\mathsf{T}\) upside down.
Colour inversion involves flipping the colour of each pixel. In terms of the entries of the matrix, we want each value \(v\) to become \(255 - v\). In particular, a \(0\) will become a \(255\) and a \(255\) will become a \(0\). This can be accomplished by \[ 255 J_{m\times n} - A\] where \(J\) is the \(m\times n\) matrix of all \(1\)'s. (Using the letter \(J\) to denote a matrix of all ones is a common convention.)
If we take a copy of an image and slide it up one pixel, and another copy and slide it one pixel down, the average of the superimposition of the slided copies and the original image will create a vertically blurred version of the image.
At the pixel level, we can replace a pixel by the average of the pixel itself and its immediate neigbours above and below. For example, if the matrix entry for a pixel, call it \(p\), has value \(100\) and the pixel immediately above has value \(80\) and the one immediately below right has value \(201\), then the new value of \(p\) is \[\frac{80+100+201}{3} = 127.\] We want to do this for all pixels, noting that if a pixel is on the top or bottom edge, then it has only one neighbour. Can the operation described be accomplished using matrix operations?
We look at a small example to illustrate the ideas. Suppose that \(A = \begin{bmatrix} 1 & 3 \\ 3 & 5 \\ 5 & 7 \\ 7 & 9 \end{bmatrix}\). Suppose that we want to replace the first row with the average of the first two rows. What we can do is to add the second row to the first row and then multiply the first row by \(\frac{1}{2}\). These are both elementary row operations. We can therefore form the product \(MA\) where \(M = \begin{bmatrix} \frac{1}{2} & \frac{1}{2} & 0 & 0 \\ 0 & 1 & 0 & 0 \\ 0 & 0 & 1 & 0 \\ 0 & 0 & 0 & 1\end{bmatrix}.\) The result is \(\begin{bmatrix} 2 & 4 \\ 3 & 5 \\ 5 & 7 \\ 7 & 9 \end{bmatrix}\). To replace the third row with the average of rows 2, 3, and 4, we can form the product \(NA\) with \(N = \begin{bmatrix} 1 & 0 & 0 & 0 \\ 0 & 1 & 0 & 0 \\ 0 & \frac{1}{3} & \frac{1}{3} & \frac{1}{3} \\ 0 & 0 & 0 & 1\end{bmatrix}.\) We can accomplish the blurring in one stroke by forming the product \(BA\) where \(B = \begin{bmatrix} \frac{1}{2} & \frac{1}{2} & 0 & 0 \\ \frac{1}{3} & \frac{1}{3} & \frac{1}{3} & 0 \\ 0 & \frac{1}{3} & \frac{1}{3} & \frac{1}{3} \\ 0 & 0 & \frac{1}{2} & \frac{1}{2}\end{bmatrix}.\)
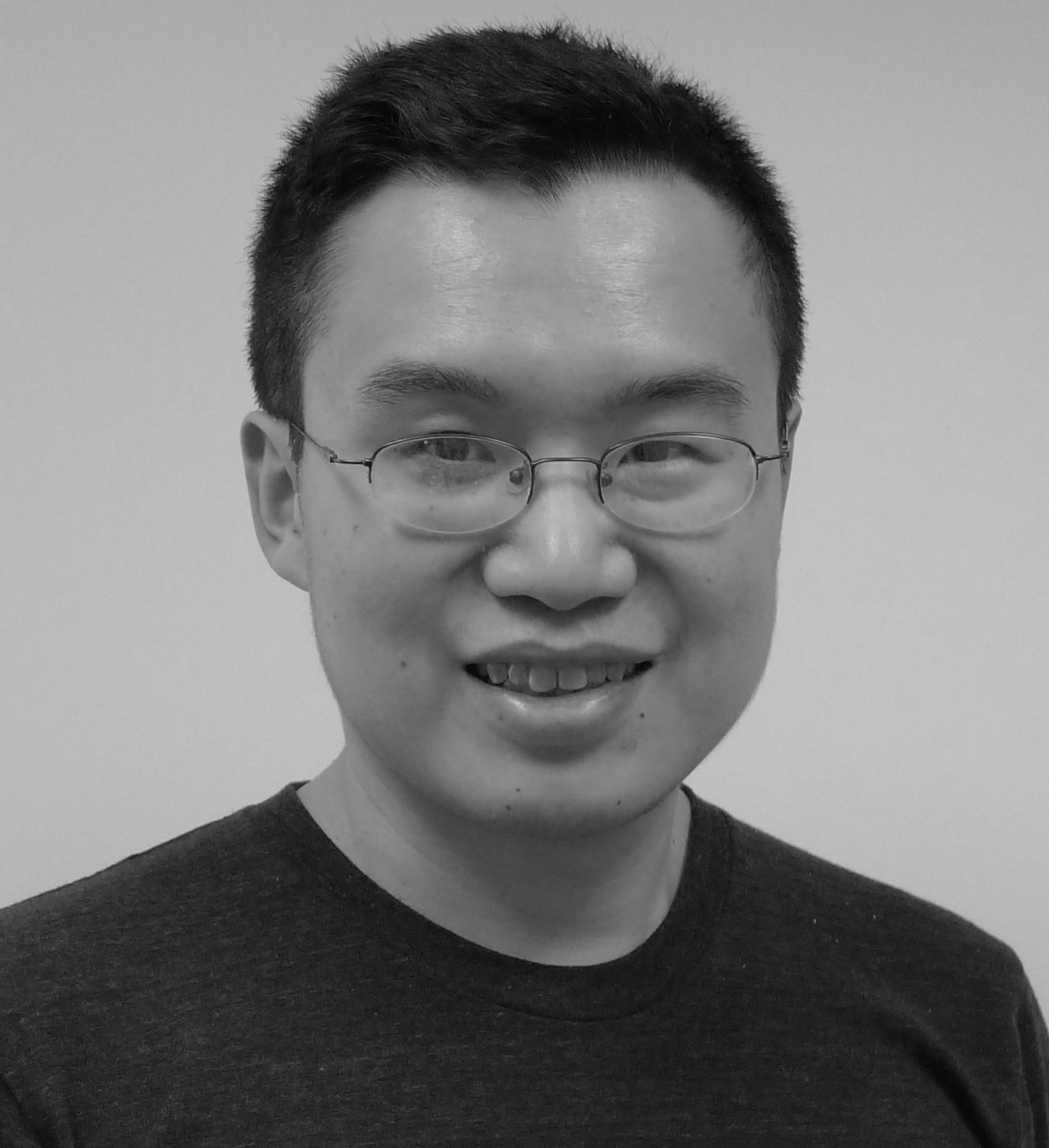
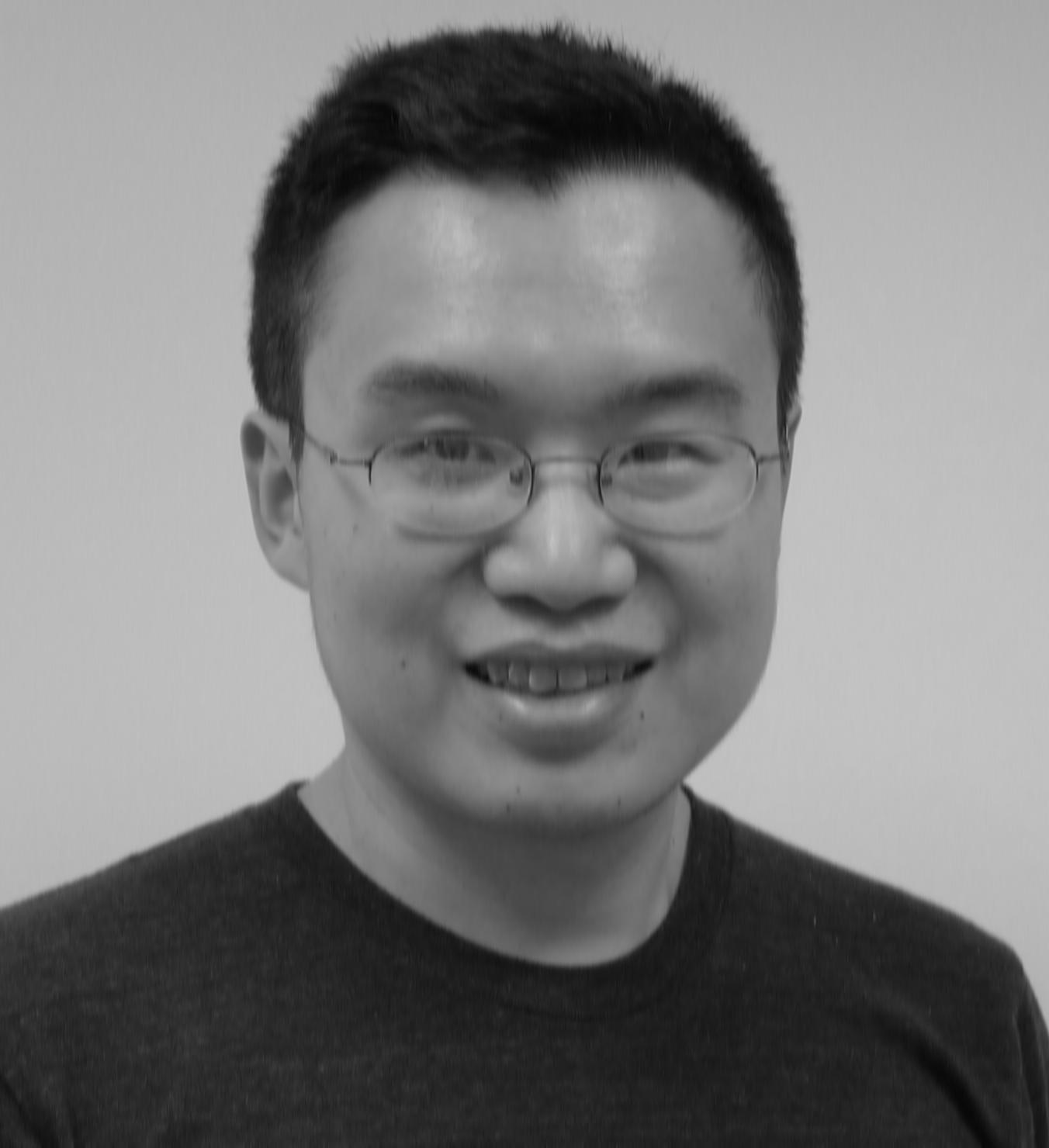
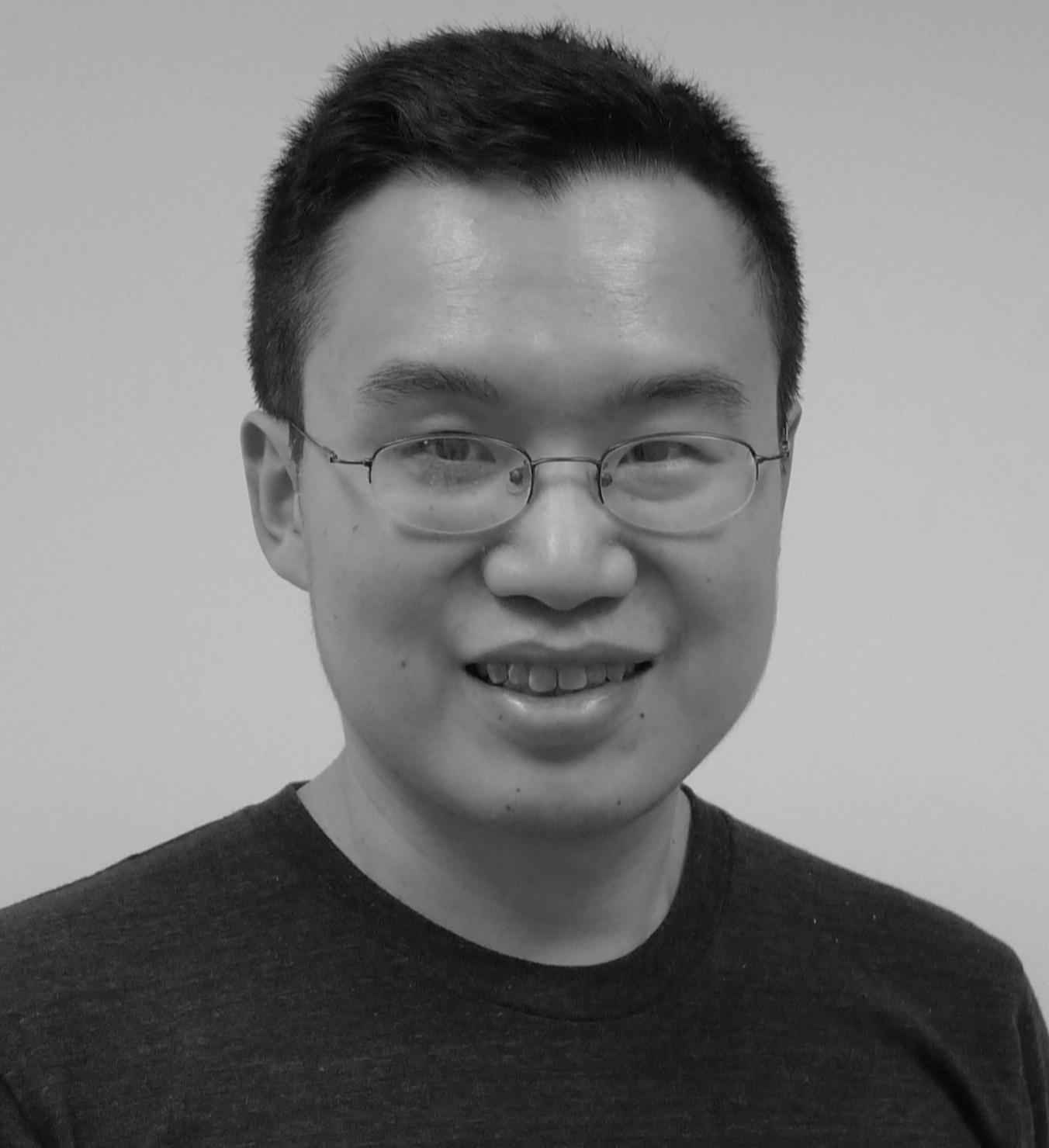
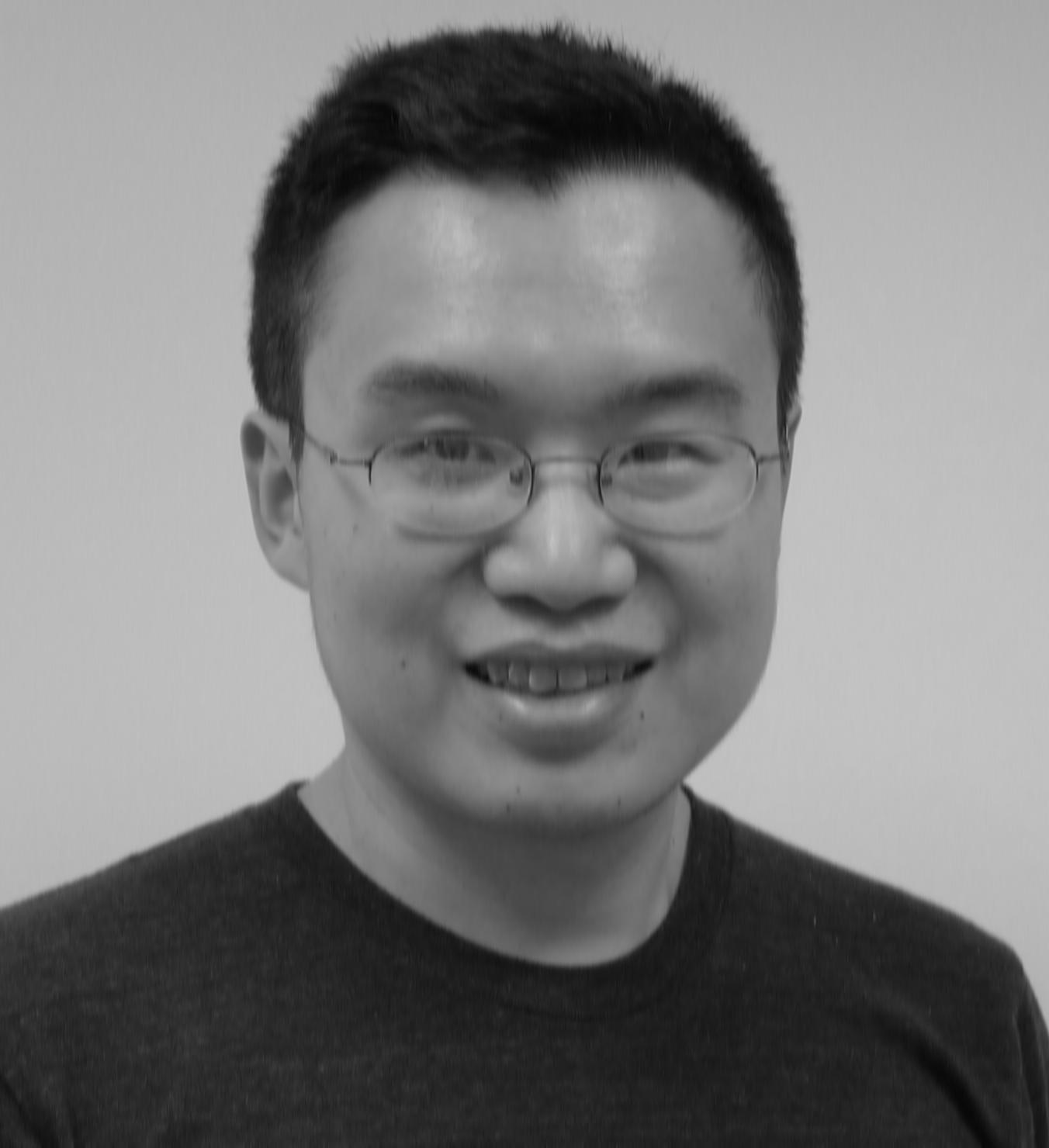
In general, to blur an image vertically represented by an \(m\times n\) matrix \(A\), we form the product \[BA\] where \(B\) the following \(m\times m\) matrix: \[ \begin{bmatrix} \frac{1}{2} & \frac{1}{2} & 0 & 0 & \cdots & 0 & 0 & 0 & 0 \\ \frac{1}{3} & \frac{1}{3} & \frac{1}{3} & 0 & \ddots & 0 & 0 & 0 & 0 \\ 0 & \frac{1}{3} & \frac{1}{3} & \frac{1}{3} & 0 & \ddots & 0 & 0 & 0 \\ \vdots & \ddots & \ddots & \ddots & \ddots & \ddots & \vdots & \vdots & \vdots \\ \vdots & \vdots & \ddots & \ddots & \ddots & \ddots & \ddots & \vdots & \vdots \\ \vdots & \vdots & \vdots & \ddots & \ddots & \ddots & \ddots & \ddots & \vdots \\ 0 & 0 & 0 & \ddots & \ddots & \frac{1}{3} &\frac{1}{3} &\frac{1}{3} & 0 \\ 0 & 0 & 0 & 0 & \ddots & \ddots & \frac{1}{3}& \frac{1}{3}& \frac{1}{3} \\ 0 & 0 & 0 & 0 & \cdots & 0& 0 & \frac{1}{2} & \frac{1}{2} \end{bmatrix}. \] Note that the blurring that results is hardly noticeable. To increase the amount of blurring, simply form the product \(B^k A\) for values of \(k\) larger than \(1\). With \(k = 20\), the blurring becomes quite noticeable. The following table shows the results for various values of \(k\).
| \(k\) | Image |
|---|---|
| 0 |  |
| 1 |  |
| 20 |  |
| 100 |  |
Interestingly, \(B\) is invertible. In other words, vertical blurring as described above can be undone! However, we must be careful not to jump to such a conclusion too quickly. The reason is that when we do the averaging, we might end up with numbers that are not integers. The numbers will have to be rounded before they can represent pixels as 8-bit integers. Once rounding is done, deblurring will not necessarily give us back the original image.
To reduce the impact of rounding, we can first convert the 8-bit integers to 24-bit or 32-bit floating point values before we perform any processing. Once all the desired processing has been done, the floating point value are converted back to 8-bit integers. Such a conversion process is adopted by many image editing software packages.
How would you flip an image left to right using only the operations discussed above?
How would you blur an image horizontally?